|
600
|
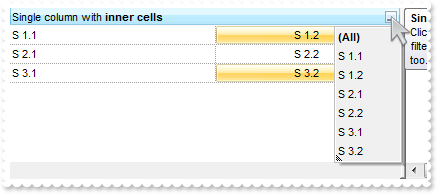
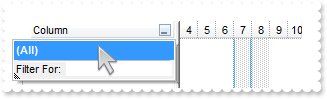
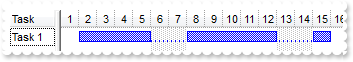
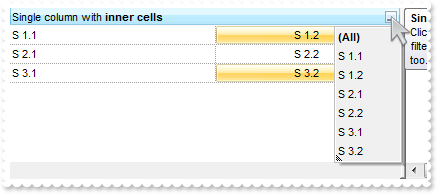
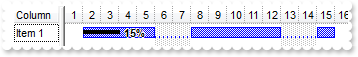
How can include the values in the inner cells in the drop down filter window

local oGantt,s,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.DrawGridLines = -2
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Template = [Description(1) = ""] // oGantt.Description(1) = ""
oGantt.Template = [Description(2) = ""] // oGantt.Description(2) = ""
var_Column = oGantt.Columns.Add("Single Column")
var_Column.HTMLCaption = "Single column with <b>inner cells</b>"
var_Column.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too."
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 64
oGantt.ShowFocusRect = false
var_Items = oGantt.Items
s = var_Items.SplitCell(var_Items.AddItem("S 1.1"),0)
// var_Items.CellCaption(null,s) = "S 1.2"
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellCaption(,s) = "S 1.2"]
endwith
// var_Items.CellHAlignment(null,s) = 1
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 1]
endwith
// var_Items.CellBackColor(null,s) = 0x1000000
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellBackColor(,s) = 16777216]
endwith
// var_Items.CellWidth(null,s) = 84
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellWidth(,s) = 84]
endwith
s = var_Items.SplitCell(var_Items.AddItem("S 2.1"),0)
// var_Items.CellCaption(null,s) = "S 2.2"
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellCaption(,s) = "S 2.2"]
endwith
// var_Items.CellHAlignment(null,s) = 1
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 1]
endwith
// var_Items.CellWidth(null,s) = 84
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellWidth(,s) = 84]
endwith
s = var_Items.SplitCell(var_Items.AddItem("S 3.1"),0)
// var_Items.CellCaption(null,s) = "S 3.2"
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellCaption(,s) = "S 3.2"]
endwith
// var_Items.CellHAlignment(null,s) = 1
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 1]
endwith
// var_Items.CellBackColor(null,s) = 0x1000000
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellBackColor(,s) = 16777216]
endwith
// var_Items.CellWidth(null,s) = 84
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellWidth(,s) = 84]
endwith
|
|
599
|
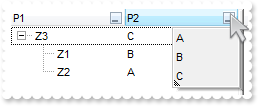
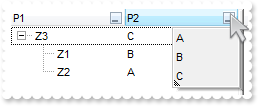
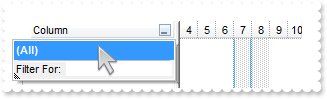
How can I sort the value gets listed in the drop down filter window

local h,oGantt,var_Column,var_Column1,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = -1
oGantt.MarkSearchColumn = false
oGantt.Template = [Description(0) = ""] // oGantt.Description(0) = ""
oGantt.Template = [Description(1) = ""] // oGantt.Description(1) = ""
oGantt.Template = [Description(2) = ""] // oGantt.Description(2) = ""
var_Column = oGantt.Columns.Add("P1")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16
var_Column1 = oGantt.Columns.Add("P2")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.FilterList = 32
var_Items = oGantt.Items
h = var_Items.AddItem("Z3")
// var_Items.CellCaption(h,1) = "C"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "C"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Z1"),1) = "B"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Z1"),1) = "B"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Z2"),1) = "A"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Z2"),1) = "A"]
endwith
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
598
|
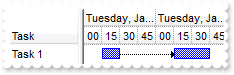
Is there a way to break the hours into 15 minute increments just showing lines instead of the minute numbers

local oGantt,var_Level,var_Level1,var_Level2
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.Chart.FirstVisibleDate = "02/05/2008"
oGantt.Chart.LevelCount = 3
// oGantt.Chart.Level(0).Label = "<b><%mmm%> <%dd%></b> <%yyyy%> "
var_Level = oGantt.Chart.Level(0)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = "<b><%mmm%> <%dd%></b> <%yyyy%> "]
endwith
var_Level1 = oGantt.Chart.Level(1)
var_Level1.Label = "<%hh%>"
var_Level1.Alignment = 1
var_Level2 = oGantt.Chart.Level(2)
var_Level2.Label = ""
var_Level2.Unit = 1048576
var_Level2.Count = 15
oGantt.Chart.UnitWidth = 6
oGantt.EndUpdate()
|
|
597
|
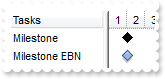
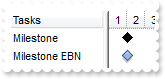
How can I change the visual appearance of the milestone bar using EBN

local oGantt,var_Appearance,var_Bar,var_Chart,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BKMMQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiF4aRTHUKAAKQahLEaSZLhEZRQiqA4sS5FQBSBDQFwSByEY6mSaYJAWK4tCyNM7SfQAbxnAgYaLAAYRUjuHZOTZAc4UfAdFL/K4AKrfeZIeAiCRQGiYZyHKaRShjDwXKLIIjbJhkNoJChCNQgBScPgxCx8JypaCaar2fjQM6zWAMdb2Cz7PjDH7wPA1WYJRaDYjhcB4LheAqGXBWUYLYb8XS3EKJYhiWA4HjqFjGJpcEzPbRiNx3H6SABlLLaLo7JpGO52FrTHZjXyzLqBVpoOyEbrmcozYzjN41RpWETfQYDcwteqcLprhGVZrm6dp8j4bAnDQP5Uh+OpcH6R4Lg2YJvEIeg6kWEoJB2ZZyG6GoLCSXxtG+IZ1GmfhJjcawNFWfB/h+V5pnUc5VhWeZ4BMX4jlySwtiAJodlEYRaBYFgHHgIA2gGExkFUdxFl6A5hgUbgXgcVRzFiXA3CICARAEgI")
var_Appearance.Add(2,"CP:1 -6 0 5 0")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Add("MilestoneEBN")
var_Bar.Color = 0x2000000
var_Bar.Height = 14
oGantt.Columns.Add("Tasks")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Milestone"),"Milestone","01/02/2001","01/02/2001 00:00:01")
var_Items.AddBar(var_Items.AddItem("Milestone EBN "),"MilestoneEBN","01/02/2001","01/02/2001 00:00:01")
|
|
596
|
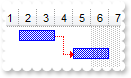
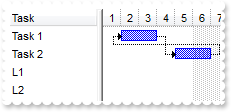
How can I change the visual appearance of the summary bar using EBN

local oGantt,var_Bar,var_Chart,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BGICg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGDAADEMgyAJCIxjPIgZBoGqPBpASQJUhkMocR7HMygBIkSRNA8kMwxdQEaw9ECRIDpGaYWTFDhsABTVQRLL0Tw9ISERqoSSaGgkCYaA7CNJ0PBNJSjJ6LJZGURbKqyCQ1DBbUB3BaUaQ9JaKa7pKa7cpWKIqSxEMrxcLFcT5DSbYDxGjLEhmPZBVZQNBxtJbFQHWJCNgzVAdOAAfzQM70GpMQoWJYeVpEObSBD1dABTCBczADYoex7ID+aJuGiYVZdWxJOjfbhkTTIJAaCawABrWxR8iHN5paTnUpzDjwbg0kqRRyr+XwjA8Go/HSBp6g6KJTFcGpWmYdg8H6dJTH0EZelueBfBuLwyBMd50nIfR+kmXB4BECQUAaEYMHQHRHCGFRYI2ZAwEIExghQZA2EIQoGGoEhOgGBBYlAeYYHMWJcDcGx4HYHoHmICIFjeBohkaDAAC2DAjBYJIIiKSI2CSC5hjQJBsCOCwYiIKoGmKWJkn6DANkiWgzCwYwolAcQkksWJaCuDohlicg2hDQR+EELBInKcJohMJBomILoGmISQuESFBOgkOQDg+SoTEyfoXCUSImDyGZhjkaI1hcJgTnoXgACYCYKG2GQkEkVJchKIoZDIbIciYKY+HEP4mlmThSg+aBIlKBYUCUKgGHyG4jEkPoKiAKI6D6EokGkS" ;
+"gyECF5jEKVJZD+aYqHKG4nGoCh+iKJ4qEqBokh+KYag6JoqmqKo2iWJpqgKRJHDiT5qk6NYtCsapmjiLprHqdo6i8awan6QovCwOp6kSLQsBsHpGjKbBbBaMYhm0CgalILBtBsUpTiGUIUAQgIA==")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Copy("Task","Summary")
var_Bar.Color = 0x1000000
var_Bar.Height = 16
oGantt.Columns.Add("Tasks")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Summary","01/05/2001","01/07/2001")
|
|
595
|
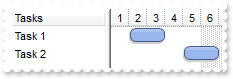
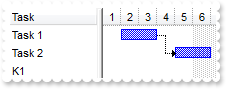
How can I change the visual appearance of the task bar using EBN

local oGantt,var_Bar,var_Chart,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BGoCg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGLhQiSJoJDSBEgSXDIZQ5D6OZYACDJQACJYJTbAYzyPJkPRAA6EZCmGAwCglf5HABRb7xNLkbQ8GySKJnWCQJhoD5BSLCNRUTRFFQtGgZBpEWwLCjQNQwWLKFoTJIEPSBDKqYDoKYqTgOOZOThHQz3HakQRdAa/ZpnaKpUo2d47XjMWBwGA0EzeAAGaxoShqdoiFaGU7UOJVJBOGwHK6BchoMAKbp6XoVWRaOAWLZWVABM7XLZxbLccyGfZ1XhdV5UbqUMznR7PNrjLKIJpCOJbbyAFwgBaeQABYLhK7iHRmi8XYwjMWpjFWOx1GIB5LmgdB4HCEBECSIBpDGHQOicIwokYPImikEIJj6eJIloEgogSc40FGcJEFiYZIG2VIoAURw1g2QxyAQNwNAMPJOgIYI4CoDIBmAeAKBIUpQDUKJYDoTpIB4vxgmgdgNgeYZDDoFw7CEJhQn+BohmKfImCWSZRlgYwikYMQ0gwF4DniTA/gwBJYjQYwsgoIg6AyCRQDiIJODAZBImoOguAmMZ4lQLIJjOMI3CYZJpEIT4KiKSI6DqD5ZGAAgHC2DAjBYR4SGUGYGE+GIlCmFhRhIB5iFAbwWsiJgMhoCoxngV4ZCcSYOHaGYnHmIg8COJpoCoOISmSWZeHWHgoEkRoAg4EIYB4NogmiSgKg6GRjGoJ" ;
+"gFh+ZJKDaBYjmgaQygiBRUHmbhoDsTAyiqIIoioGoOw8aoKhKKoemeOIaAeF5HmqHoqiyKxKgYaN/locgBiuZRojoVIok8cwsjaMBLGqDoAhGIpoEYWYEmAIxUkQLZmgiYg2g2I4JiCQwuAqWIOIkEAQICA==")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = 0x1000000
var_Bar.Height = 16
oGantt.Columns.Add("Tasks")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/05/2001","01/07/2001")
|
|
594
|
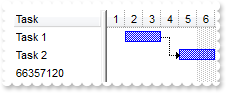
How can I change the visual appearance of the task bar using EBN

local oGantt,var_Bar,var_Chart,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BZsIQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiGoZATCMbDBIcSwSGgCJCjeS4ZDKHIXSxFUKTBAcSQTGyBRokaYZRi6A4+TRPETTWAEcABHSbQCoKTKAoCHpLQLMYxDKItJSpGYaRgqWCaZpuUIaUzKVbxbK9CSMGiQbIsOJrBqqQozWZHVITLR9VgBNqga7uGR5DoqdovU5dVTVda9Ly5LSsMQvfALCqOe45URdNp3RiVBYfI6+cZvfJLWh4NqeAbCMC1UJoYhlUKCBg0TRoVo9AIDX5QWaYXC0AkBA==")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = 0x1000000
var_Bar.Height = 16
oGantt.Columns.Add("Tasks")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/05/2001","01/07/2001")
|
|
593
|
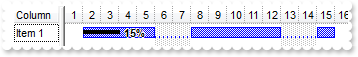
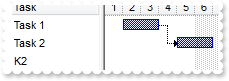
How can I clip the HTML text or caption inside the bar

local h,oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Bar = oGantt.Chart.Bars.Item("Task")
var_Bar.Pattern = 32
var_Bar.Height = 13
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1","This is a bit of text that get's clipped")
// var_Items.ItemBar(h,"K1",4) = 3
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 3]
endwith
|
|
592
|
How can I align the text/caption on the scroll bar

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [ScrollPartCaption(1,512) = "left"] // oGantt.ScrollPartCaption(1,512) = "left"
oGantt.Template = [ScrollPartCaptionAlignment(1,512) = 0] // oGantt.ScrollPartCaptionAlignment(1,512) = 0
oGantt.Template = [ScrollPartCaption(1,128) = "right"] // oGantt.ScrollPartCaption(1,128) = "right"
oGantt.Template = [ScrollPartCaptionAlignment(1,128) = 2] // oGantt.ScrollPartCaptionAlignment(1,128) = 2
oGantt.ColumnAutoResize = false
oGantt.Columns.Add(Str(1))
oGantt.Columns.Add(Str(2))
oGantt.Columns.Add(Str(3))
oGantt.Columns.Add(Str(4))
|
|
591
|
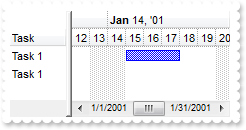
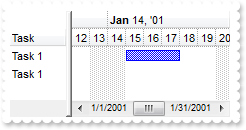
How do I programmatically control the position of the horizontal scroll bar in the chart area, so I can specify a range of dates to scorll within

local h,oGantt,var_Chart,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 56
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 56]
endwith
// var_Chart.ScrollRange(0) = "01/01/2001"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = #1/1/2001#]
endwith
// var_Chart.ScrollRange(1) = "01/31/2001"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(1) = #1/31/2001#]
endwith
var_Chart.FirstVisibleDate = "01/12/2001"
oGantt.Template = [ScrollPartCaption(2,512) = Chart.ScrollRange(0)] // oGantt.ScrollPartCaption(2,512) = Str(oGantt.Chart.ScrollRange(0))
oGantt.Template = [ScrollPartCaptionAlignment(2,512) = 0] // oGantt.ScrollPartCaptionAlignment(2,512) = 0
oGantt.Template = [ScrollPartCaption(2,128) = Chart.ScrollRange(1)] // oGantt.ScrollPartCaption(2,128) = Str(oGantt.Chart.ScrollRange(1))
oGantt.Template = [ScrollPartCaptionAlignment(2,128) = 2] // oGantt.ScrollPartCaptionAlignment(2,128) = 2
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/15/2001","01/18/2001","K1")
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/05/2001","01/11/2001","K1")
oGantt.EndUpdate()
|
|
590
|
How can I programmatically control the position of the "splitter" between the item list on the left side and the gantt chart on the right

local oGantt,var_Chart
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Chart.PaneWidth(true) = 196
var_Chart = oGantt.Chart
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 196]
endwith
|
|
589
|
How can I add a milestone bar and some text in the chart area

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Milestone","01/02/2001","01/02/2001",null,"<a1>text</a> outside")
// var_Items.ItemBar(h,null,4) = 18
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,,4) = 18]
endwith
|
|
588
|
How can I display or align the bar's caption or text outside of the bar

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.DefaultItemHeight = 32
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","K1")
// var_Items.ItemBar(h,"K1",3) = "<b>to do</b>"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",3) = "<b>to do</b>"]
endwith
// var_Items.ItemBar(h,"K1",4) = 18
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 18]
endwith
// var_Items.ItemBar(h,"K1",5) = 16
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",5) = 16]
endwith
|
|
587
|
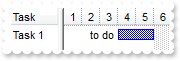
How can I display or align the bar's caption or text outside of the bar

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/04/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",3) = "to do"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",3) = "to do"]
endwith
// var_Items.ItemBar(h,"K1",4) = 16
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 16]
endwith
|
|
586
|
How can I display or align the bar's caption or text outside of the bar

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",3) = "to do "
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",3) = "to do "]
endwith
// var_Items.ItemBar(h,"K1",4) = 18
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 18]
endwith
|
|
585
|
Is there any option to count the non-working days
local h,oGantt,var_ItemBar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.Chart.FirstVisibleDate = "01/01/2002"
oGantt.Columns.Add("Task")
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2002","01/04/2002","A")
var_ItemBar = var_Items.ItemBar(h,"A",258)
oGantt.EndUpdate()
|
|
584
|
Is there any option to count or to specify the working days
local h,oGantt,var_ItemBar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.Chart.FirstVisibleDate = "01/01/2002"
oGantt.Columns.Add("Task")
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2002","01/04/2002","A")
var_ItemBar = var_Items.ItemBar(h,"A",257)
oGantt.EndUpdate()
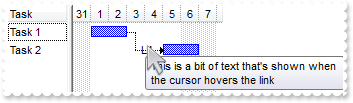
|
|
583
|
How do I select the next row/item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
// var_Items.SelectItem(var_Items.NextVisibleItem(var_Items.FocusItem)) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(NextVisibleItem(FocusItem)) = True]
endwith
|
|
582
|
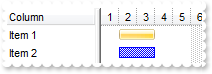
How do I define the visual appearance of the bar by using your EBN/skin files

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
// oGantt.Chart.Bars.Copy("Task","EBN").Color = 0x1000000
var_Bar = oGantt.Chart.Bars.Copy("Task","EBN")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 16777216]
endwith
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"EBN","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","01/02/2001","01/04/2001")
|
|
581
|
Is it possible to have an "empty box" pattern for the bars

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Chart.Bars.Copy("Task","Box").Pattern = 32
var_Bar = oGantt.Chart.Bars.Copy("Task","Box")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Pattern = 32]
endwith
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Box","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|
|
580
|
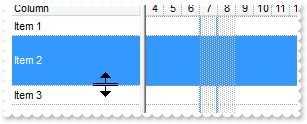
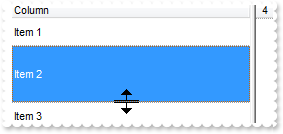
How do I enable resizing ( changing the height ) the items at runtime

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ItemsAllowSizing = -1
oGantt.DrawGridLines = 1
oGantt.ScrollBySingleLine = true
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
var_Items = oGantt.Items
// var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem("Item 2")) = 48]
endwith
oGantt.Items.AddItem("Item 3")
|
|
579
|
How do I enable resizing all the items at runtime

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ItemsAllowSizing = 1
oGantt.DrawGridLines = 1
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
var_Items = oGantt.Items
// var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem("Item 2")) = 48]
endwith
oGantt.Items.AddItem("Item 3")
|
|
578
|
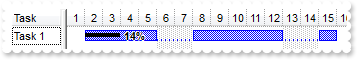
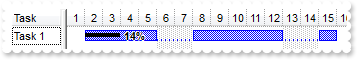
I'm trying to use the percentage display in my gantt's bars. Unfortunately, I don't see any percentage on the gantt chart

local h,oGantt,var_Bar,var_Bar1,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Bar = oGantt.Chart.Bars.Copy("Task","BarName")
var_Bar.Color = 0xff
var_Bar.Pattern = 6
// oGantt.Chart.Bars.Add("BarName%Progress").Shortcut = "Percent"
var_Bar1 = oGantt.Chart.Bars.Add("BarName%Progress")
with (oGantt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Shortcut = "Percent"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",10) = 0.4
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",10) = 0.4]
endwith
// var_Items.ItemBar(h,"K1",12) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",12) = True]
endwith
|
|
577
|
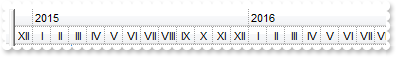
How I can show Months in Time Unit panel into Roman numerals

local oGantt,var_Level,var_Level1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.LevelCount = 2
// oGantt.Chart.Level(0).Label = 0
var_Level = oGantt.Chart.Level(0)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 0]
endwith
var_Level1 = oGantt.Chart.Level(1)
var_Level1.Label = "<%mr%>"
var_Level1.Unit = 16
|
|
576
|
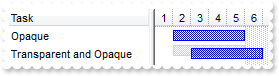
Can I show a bar with a different vertical position

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Opaque")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
h = var_Items.AddItem("Transparent and Opaque")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",15) = "-3"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",15) = "-3"]
endwith
// var_Items.ItemBar(h,"K1",16) = 80
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",16) = 80]
endwith
var_Items.AddBar(h,"Task","01/03/2001","01/07/2001","K2")
|
|
575
|
How can I show transparent and opaque bars in the same chart

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Opaque")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
h = var_Items.AddItem("Transparent and Opaque")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",15) = "-3"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",15) = "-3"]
endwith
// var_Items.ItemBar(h,"K1",16) = 80
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",16) = 80]
endwith
var_Items.AddBar(h,"Task","01/03/2001","01/07/2001","K2")
|
|
574
|
How can I draw bars using transparent colors

local h,oGantt,var_Bar,var_Chart,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.ShowTransparentBars = 60
oGantt.Chart.FirstVisibleDate = "01/01/2001"
// oGantt.Chart.Bars.Copy("Task","TaskR").Color = 0xff
var_Bar = oGantt.Chart.Bars.Copy("Task","TaskR")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
// oGantt.Chart.PaneWidth(false) = 48
var_Chart = oGantt.Chart
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","A")
var_Items.AddBar(h,"TaskR","01/04/2001","01/07/2001","B")
|
|
573
|
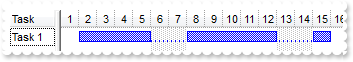
Can I change the Task bar so it display a Progress or a Percent bar, but it is splitted when the task intersect a non working area

local h,oGantt,var_Bar,var_Chart,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.Bars.Add("Task%Progress:Split").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task%Progress:Split")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Task"]
endwith
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/02/2001","01/16/2001","K1")
// var_Items.ItemBar(h,"K1",10) = 0.15
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",10) = 0.15]
endwith
// var_Items.ItemBar(h,"K1",12) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",12) = True]
endwith
|
|
572
|
Can I change the Task bar so it display a Progress or a Percent bar

local h,oGantt,var_Bar,var_Chart,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.Bars.Add("Task%Progress").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task%Progress")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Task"]
endwith
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","K1")
// var_Items.ItemBar(h,"K1",10) = 0.15
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",10) = 0.15]
endwith
// var_Items.ItemBar(h,"K1",12) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",12) = True]
endwith
|
|
571
|
How can I remove the filter

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
oGantt.ClearFilter()
|
|
570
|
I use the ShowEmptyBars property, but I display seconds from 15 to 15, and the bars are not shown correctly. What can I do

local h,oGantt,var_Chart,var_Items,var_Level,var_Level1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = "01/01/2002"
var_Chart.LevelCount = 2
// var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
var_Chart.ShowEmptyBars = 15
var_Chart.ShowEmptyBarsUnit = 16777216
// var_Chart.PaneWidth(false) = 48
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
oGantt.Columns.Add("Task")
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/01/2002 00:00:15","01/01/2002 00:00:15","A")
var_Items.AddBar(h,"Task","01/01/2002 00:01:15","01/01/2002 00:01:30","B")
var_Items.AddLink("AB",h,"A",h,"B")
oGantt.EndUpdate()
|
|
569
|
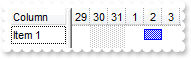
I need the bar works like in the MS Project, where task from 1/1/2001 to 1/1/2001 must display 1 day

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Chart.ShowEmptyBars = 1
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/01/2001","01/01/2001")
|
|
568
|
I have a bar that has the start and end date identical. Nothing is displayed. What can I do

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Chart.ShowEmptyBars = 1
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/02/2001")
|
|
567
|
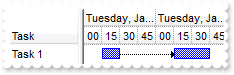
How can I display seconds and bars for 15 to 15

local h,oGantt,var_Bar,var_Chart,var_Items,var_Level,var_Level1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.Chart.FirstVisibleDate = "1/1/2002 00:00"
oGantt.Chart.LevelCount = 2
// oGantt.Chart.Level(0).Label = 1048576
var_Level = oGantt.Chart.Level(0)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = oGantt.Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
// oGantt.Chart.PaneWidth(false) = 48
var_Chart = oGantt.Chart
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
// oGantt.Chart.Bars.Copy("Task","Task2").Color = 0xff
var_Bar = oGantt.Chart.Bars.Copy("Task","Task2")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
oGantt.Columns.Add("Task")
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","1/1/2002 00:00:15","1/1/2002 00:00:45","A")
var_Items.AddBar(h,"Task2","1/1/2002 00:01:15","1/1/2002 00:01:45","B")
var_Items.AddLink("AB",h,"A",h,"B")
oGantt.EndUpdate()
|
|
566
|
How can I copy a predefined bar

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Chart.Bars.Copy("Task","T2").Color = 0xff
var_Bar = oGantt.Chart.Bars.Copy("Task","T2")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","01/02/2001","01/04/2001")
|
|
565
|
How can I define my own custom bar, using my icons or pictures

local oGantt,var_Bar,var_Bars,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Bars = oGantt.Chart.Bars
var_Bars.AddShapeCorner(12345,1)
var_Bars.AddShapeCorner(22345,2)
var_Bar = var_Bars.Add("T2")
var_Bar.StartShape = 22345 /*0x5740 | exShapeIconCircleUp1*/
var_Bar.EndShape = 12345 /*0x3020 | exShapeIconVBar | exShapeIconRight*/
var_Bar.EndColor = 0xff
var_Bar.Pattern = 2
var_Bar.Color = 0xff00ff
var_Bar.Shape = 19
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","01/02/2001","01/04/2001")
|
|
564
|
How can I access a predefined bar

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
// oGantt.Chart.Bars.Item("Task").Color = 0xff
var_Bar = oGantt.Chart.Bars.Item("Task")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
|
|
563
|
How can I access a predefined bar

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
// oGantt.Chart.Bars.Item("Task").Color = 0xff
var_Bar = oGantt.Chart.Bars.Item("Task")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
|
|
562
|
How can I remove all predefined bars
local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|
|
561
|
How can I remove a predefined bar
local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|
|
560
|
How do I get the number of predefined bars
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add(Str(oGantt.Chart.Bars.Count))
|
|
559
|
How can I change the height of the task bar

local h,oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Bar = oGantt.Chart.Bars.Copy("Task","T2")
var_Bar.Height = 24
var_Bar.EndShape = 2
var_Bar.EndColor = 0xff
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
// var_Items.ItemHeight(h) = 28
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 28]
endwith
var_Items.AddBar(h,"T2","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","01/02/2001","01/04/2001")
|
|
558
|
How can I change the ending shape for all task bars

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Bar = oGantt.Chart.Bars.Item("Task")
var_Bar.EndShape = 1
var_Bar.EndColor = 0xff
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|
|
557
|
How can I change the height of the task bar

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.DefaultItemHeight = 28
// oGantt.Chart.Bars.Item("Task").Height = 24
var_Bar = oGantt.Chart.Bars.Item("Task")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Height = 24]
endwith
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","01/02/2001","01/04/2001")
|
|
556
|
How can I change the starting shape for all task bars

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Bar = oGantt.Chart.Bars.Item("Task")
var_Bar.StartShape = 1
var_Bar.StartColor = 0xff
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|
|
555
|
How can I change the height of the task bar

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Chart.Bars.Copy("Task","T2").Height = 17
var_Bar = oGantt.Chart.Bars.Copy("Task","T2")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Height = 17]
endwith
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","01/02/2001","01/04/2001")
|
|
554
|
How can I change the height for all task bars

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.Bars.Item("Task").Height = 17
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|
|
553
|
How can I change the color of the task bar

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Chart.Bars.Copy("Task","T2").Color = 0xff
var_Bar = oGantt.Chart.Bars.Copy("Task","T2")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","01/02/2001","01/04/2001")
|
|
552
|
How can I change the color for all task bars

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.Bars.Item("Task").Color = 0xff
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|
|
551
|
How can I change the shape for all task bars

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.Bars.Item("Task").Shape = 4
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|
|
550
|
How can I change the shape of the task bar

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Chart.Bars.Copy("Task","T2").Shape = 19
var_Bar = oGantt.Chart.Bars.Copy("Task","T2")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shape = 19]
endwith
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","01/02/2001","01/04/2001")
|
|
549
|
How can I change the pattern or style for all task bars

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.Bars.Item("Task").Pattern = 5
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|
|
548
|
How can I change the pattern of the task bar

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Chart.Bars.Copy("Task","T2").Pattern = 5
var_Bar = oGantt.Chart.Bars.Copy("Task","T2")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Pattern = 5]
endwith
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","01/02/2001","01/04/2001")
|
|
547
|
How can I add a percent bar in the chart area, so the task bar is splited for non working days or hours

local h,oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
// oGantt.Chart.Bars.Add("Task%Progress:Split").Shortcut = "TS"
var_Bar = oGantt.Chart.Bars.Add("Task%Progress:Split")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "TS"]
endwith
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"TS","01/02/2001","01/16/2001","P1")
// var_Items.ItemBar(h,"P1",10) = 0.14
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"P1",10) = 0.14]
endwith
// var_Items.ItemBar(h,"P1",12) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"P1",12) = True]
endwith
|
|
546
|
How can I add a bar in the chart area, so the task bar is splited for non working days or hours

local oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
// oGantt.Chart.Bars.Add("Task:Split").Shortcut = "TS"
var_Bar = oGantt.Chart.Bars.Add("Task:Split")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "TS"]
endwith
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"TS","01/02/2001","01/16/2001")
|
|
545
|
How can I add a split bar in the chart area

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Split","01/02/2001","01/06/2001")
|
|
544
|
How can I add a progress bar in the chart area

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Progress","01/02/2001","01/06/2001")
|
|
543
|
How can I add a milestone bar in the chart area

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Milestone","01/02/2001","01/02/2001")
|
|
542
|
How can I add a summary bar in the chart area

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Summary","01/02/2001","01/06/2001")
|
|
541
|
How can I add a project summary bar in the chart area

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Project Summary","01/02/2001","01/06/2001")
|
|
540
|
How can I add a deadline bar in the chart area

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Deadline","01/02/2001","01/02/2001")
|
|
539
|
How can I add a task bar in the chart area

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001")
|
|
538
|
How can I assign a picture or an icon to a bar in the chart

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"] // oGantt.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
// var_Items.ItemHeight(h) = 48
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 48]
endwith
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",3) = "<img>p1</img>"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",3) = "<img>p1</img>"]
endwith
// var_Items.ItemBar(h,"K1",4) = 2
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 2]
endwith
|
|
537
|
How can I assign a picture or an icon to a bar in the chart

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",3) = "<img>1</img>"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",3) = "<img>1</img>"]
endwith
|
|
536
|
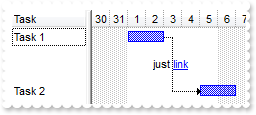
How can I display or add an anchor or a hyperlink in the link

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/01/2001","01/03/2001","K1")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",12) = "just <a1>link</a>"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",12) = "just <a1>link</a>"]
endwith
|
|
535
|
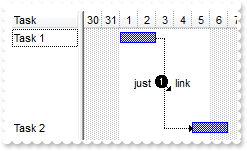
How can I display a picture or an icon on the link

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/01/2001","01/03/2001","K1")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",12) = "just <img>1</img> link"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",12) = "just <img>1</img> link"]
endwith
|
|
534
|
How can I display a picture or an icon on the link

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oGantt.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/01/2001","01/03/2001","K1")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",12) = "<img>pic1</img><br><br>just a link"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",12) = "<img>pic1</img><br><br>just a link"]
endwith
|
|
533
|
How can I display some HTML text or caption on link

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/01/2001","01/03/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",12) = "L<b>1</b>"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",12) = "L<b>1</b>"]
endwith
|
|
532
|
How can I assign a tooltip to a link

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/01/2001","01/03/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",12) = "L<b>1</b>"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",12) = "L<b>1</b>"]
endwith
// var_Items.Link("L1",13) = "This is a bit of text that's shown when the cursor hovers the link"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",13) = "This is a bit of text that's shown when the cursor hovers the link"]
endwith
|
|
531
|
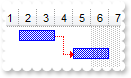
Can I change the width or the size of the link

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",9) = 0
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",9) = 0]
endwith
// var_Items.Link("L1",10) = 2
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",10) = 2]
endwith
|
|
530
|
Can I change the style of the link

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",9) = 4
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",9) = 4]
endwith
|
|
529
|
Can I change the color of the link

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",8) = 255
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",8) = 255]
endwith
|
|
528
|
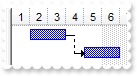
Can I change the part of the bar where the link ends

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",6) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",6) = 1]
endwith
// var_Items.Link("L1",7) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",7) = 1]
endwith
|
|
527
|
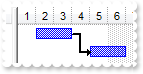
Can I change the part of the bar where the link starts

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",6) = 0
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",6) = 0]
endwith
|
|
526
|
How can I associate an extra data to a link

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",5) = "your data"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",5) = "your data"]
endwith
|
|
525
|
How can I show or hide a specified link
local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",3) = false
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",3) = False]
endwith
|
|
524
|
How can I get the key of the bar where the link end

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddItem(var_Items.Link("L1",3))
|
|
523
|
How can I get the key of the bar where the link starts

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddItem(var_Items.Link("L1",1))
|
|
522
|
How can I get the handle of the item where the link ends

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddItem(var_Items.Link("L1",2))
|
|
521
|
How can I get the handle of the item where the link starts

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddItem(var_Items.Link("L1",0))
|
|
520
|
How can I enumerate the links in the chart

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddLink("L2",h2,"K2",h1,"K1")
var_Items.AddItem(var_Items.FirstLink)
var_Items.AddItem(var_Items.NextLink(var_Items.FirstLink))
|
|
519
|
How can I access the properties and method of the link between two bars

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/01/2001","01/03/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",12) = "L<b>1</b>"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",12) = "L<b>1</b>"]
endwith
|
|
518
|
How can I remove a link between two bars
local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.ClearLinks()
|
|
517
|
How can I remove a link between two bars
local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.RemoveLink("L1")
|
|
516
|
How do I add a link between two bars

local h1,h2,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
|
|
515
|
How do I find the number or count of bars in the item
local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/01/2001","01/02/2001","K1")
var_Items.AddBar(h,"Task","01/04/2001","01/06/2001","K2")
// var_Items.ItemBar(h,"K2",3) = var_Items.ItemBar(h,null,256)
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",3) = ItemBar(h,,256)]
endwith
|
|
514
|
How can I assign any extra data to a bar in the chart
local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",17) = "your data"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",17) = "your data"]
endwith
|
|
513
|
Is there any way to change the background color for percent value being displayed on the progress bar

local h,oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
// oGantt.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
var_Bar = oGantt.Chart.Bars.Add("Task%Progress")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Percent"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",10) = 0.35
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",10) = 0.35]
endwith
// var_Items.ItemBar(h,"K1",12) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",12) = True]
endwith
// var_Items.ItemBar(h,"K1",11) = "<bgcolor=FF0000> %p%</bgcolor>"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",11) = "<bgcolor=FF0000> %p%</bgcolor>"]
endwith
|
|
512
|
Is there any way to change the color for percent value being displayed on the progress bar

local h,oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
// oGantt.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
var_Bar = oGantt.Chart.Bars.Add("Task%Progress")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Percent"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",10) = 0.35
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",10) = 0.35]
endwith
// var_Items.ItemBar(h,"K1",12) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",12) = True]
endwith
// var_Items.ItemBar(h,"K1",11) = "<fgcolor=FF0000>%p%</fgcolor>"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",11) = "<fgcolor=FF0000>%p%</fgcolor>"]
endwith
|
|
511
|
Is there any way to change the font for percent value being displayed on the progress bar

local h,oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
// oGantt.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
var_Bar = oGantt.Chart.Bars.Add("Task%Progress")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Percent"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",10) = 0.35
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",10) = 0.35]
endwith
// var_Items.ItemBar(h,"K1",12) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",12) = True]
endwith
// var_Items.ItemBar(h,"K1",11) = "<b><font Tahoma;12>%%p</font></b>"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",11) = "<b><font Tahoma;12>%%p</font></b>"]
endwith
|
|
510
|
Is there any way to align the percent value being displayed on the progress bar

local h,oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
// oGantt.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
var_Bar = oGantt.Chart.Bars.Add("Task%Progress")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Percent"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",10) = 0.75
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",10) = 0.75]
endwith
// var_Items.ItemBar(h,"K1",12) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",12) = True]
endwith
// var_Items.ItemBar(h,"K1",11) = "%p/100"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",11) = "%p/100"]
endwith
// var_Items.ItemBar(h,"K1",15) = 0
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",15) = 0]
endwith
|
|
509
|
Is there any way to change the format of the percent being displayed on the progress bar

local h,oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
// oGantt.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
var_Bar = oGantt.Chart.Bars.Add("Task%Progress")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Percent"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",10) = 0.4
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",10) = 0.4]
endwith
// var_Items.ItemBar(h,"K1",12) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",12) = True]
endwith
// var_Items.ItemBar(h,"K1",11) = "<b>%p/100</b>"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",11) = "<b>%p/100</b>"]
endwith
|
|
508
|
How can I show or hide the percent value in the progress bar

local h,oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
// oGantt.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
var_Bar = oGantt.Chart.Bars.Add("Task%Progress")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Percent"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",10) = 0.4
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",10) = 0.4]
endwith
// var_Items.ItemBar(h,"K1",12) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",12) = True]
endwith
|
|
507
|
How can I change the percent value in a progress bar

local h,oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
// oGantt.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
var_Bar = oGantt.Chart.Bars.Add("Task%Progress")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Percent"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",10) = 0.4
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",10) = 0.4]
endwith
|
|
506
|
How can I add a percent bar

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Chart.Bars.Add("Task%Progress")
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task%Progress","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",10) = 0.4
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",10) = 0.4]
endwith
|
|
505
|
Can I add a bar in the chart, using your EBN files

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"","01/02/2001","01/05/2001","K1"," EBN ")
// var_Items.ItemBar(h,"K1",7) = 16777216
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",7) = 16777216]
endwith
var_Items.AddBar(h,"Task","01/06/2001","01/08/2001","K2")
|
|
504
|
How can I change the background color of the bar in the chart

local h,oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
// oGantt.Chart.Bars.Copy("Task","TaskR").Color = 0xff
var_Bar = oGantt.Chart.Bars.Copy("Task","TaskR")
with (oGantt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"TaskR","01/02/2001","01/06/2001","K1")
|
|
503
|
How can I change the background color of the bar in the chart

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",7) = 8421504
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",7) = 8421504]
endwith
|
|
502
|
How can I change the background color of the HTML text or caption of the bar in the chart

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>"]
endwith
|
|
501
|
How can I change the foreground color of the HTML text or caption of the bar in the chart

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1","t<fgcolor=0000FF>o</fgcolor> do")
// var_Items.ItemBar(h,"K1",8) = 16777215
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",8) = 16777215]
endwith
|